▶安裝VS code 軟體:https://code.visualstudio.com/
--安裝插件(第五個圖標,形狀像四個方塊組成的圖案):
Darcula IntelliJ Theme:intellij配色主題
Live Server:瀏覽網頁
npm Intellisense(Node Package Manager ):管理node的套件工具
Vue Language Features:vue3工具
ESLint: Javascript lint可疑、不具結構性(可能造成bug)的段落
▶安裝node.js軟體:https://nodejs.org/
--檢查有沒有安裝成功:
ctrl+` //終端機Terminal 輸入node -v、npm -v
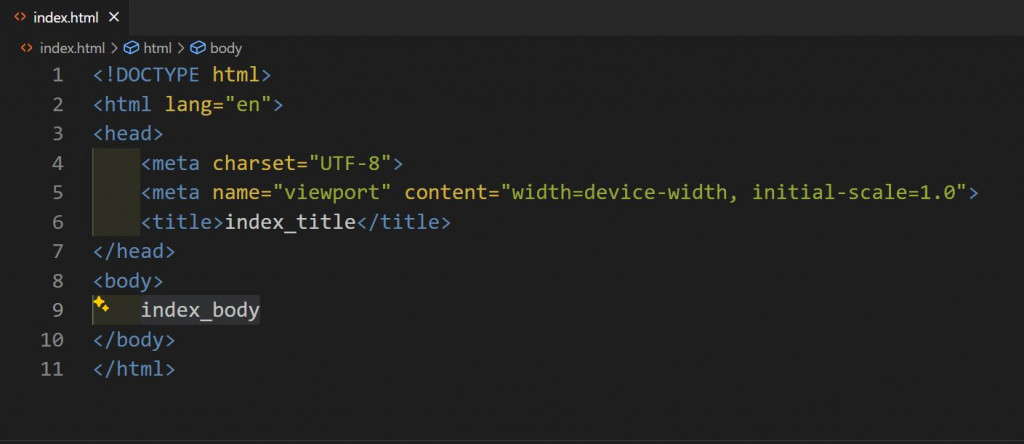
▶快速建立HTML架構
! + tab 或 !+enter // HTML開發必備內容(新增檔案index.html)
<title>index_title</title>
<body>index_body</body>
▶預覽網頁
Alt+L ALT+O //open in live server(按2次)
右下角Go Live 圖示
右鍵Open with live server
#vue #vscode #node #HTML
